UIUX Design
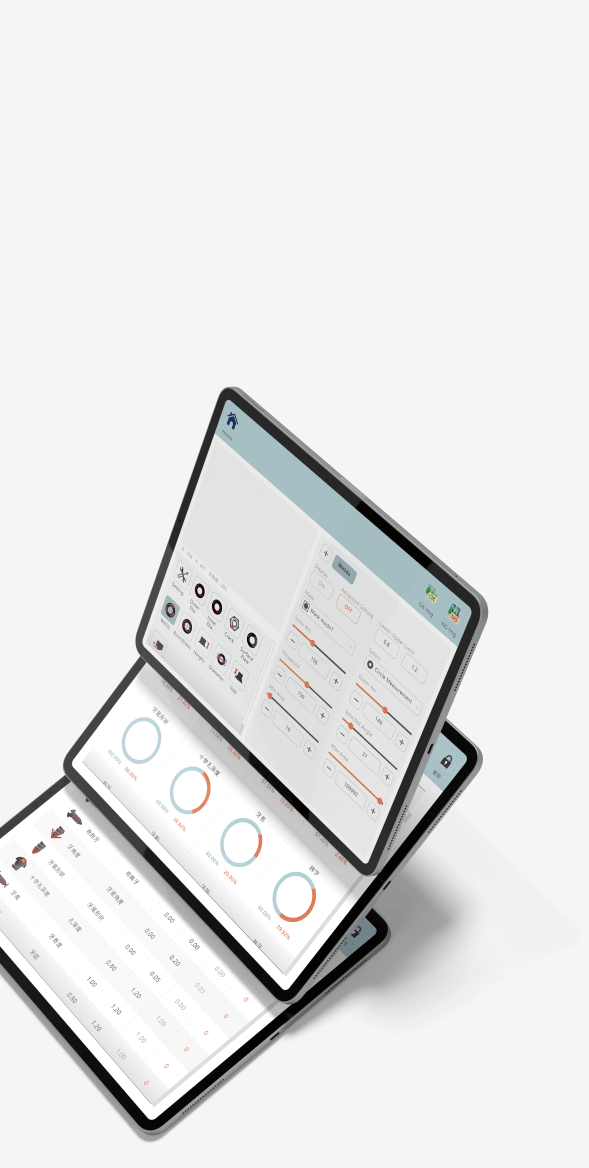
篩選機軟體介面設計


用於「擇興源科技有限公司」自動化光學篩選機上的人機介面。
介面類型 人機介面
製作時間 2018/05-2019/05
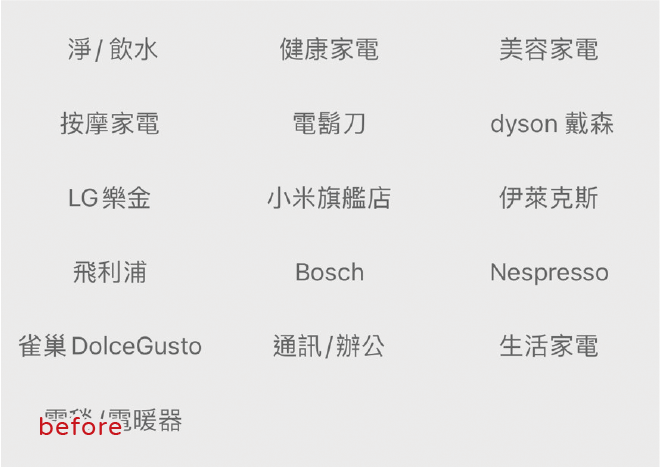
發現問題 介面太工程師思維 功能位置混亂
解決方式 簡化介面 遵守結構原則
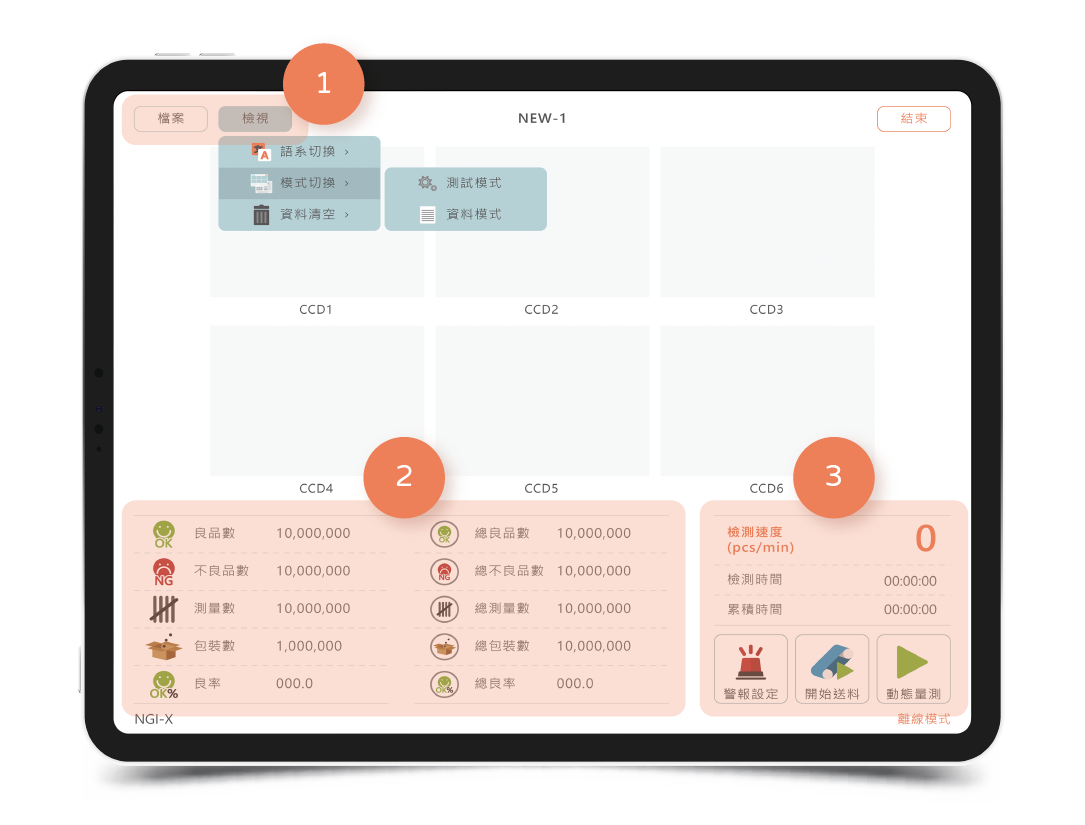
簡化介面
將次要按鈕隱藏到畫面第二階層,避免操作時出現不必要的干擾。
結構原則
將功能重新整理、分類,且合併相似按鈕與控制項,加強階層結構。

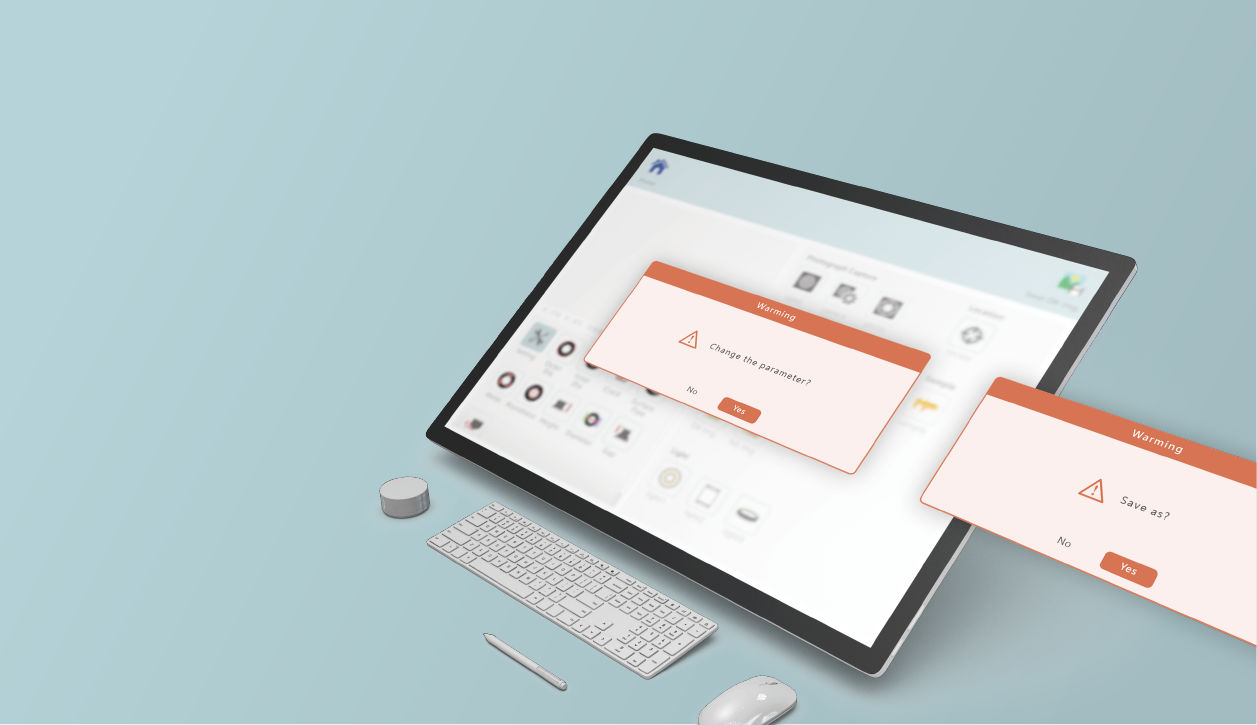
1 系統與真實世界的關聯性
能夠項操作Office系統一樣,自然地從畫面左上方開啟舊檔。
2 視覺感知
人閱讀影像比閱讀文字快,透過新增圖標加強視覺感知。
3 費茨法則
人類習慣關注大的按鈕與信息,因此將重要按鈕放大顯示。
4 「F」圖案眼球軌跡
依照眼球軌跡「F」圖案重新編排功能區塊,貼近使用者習慣。

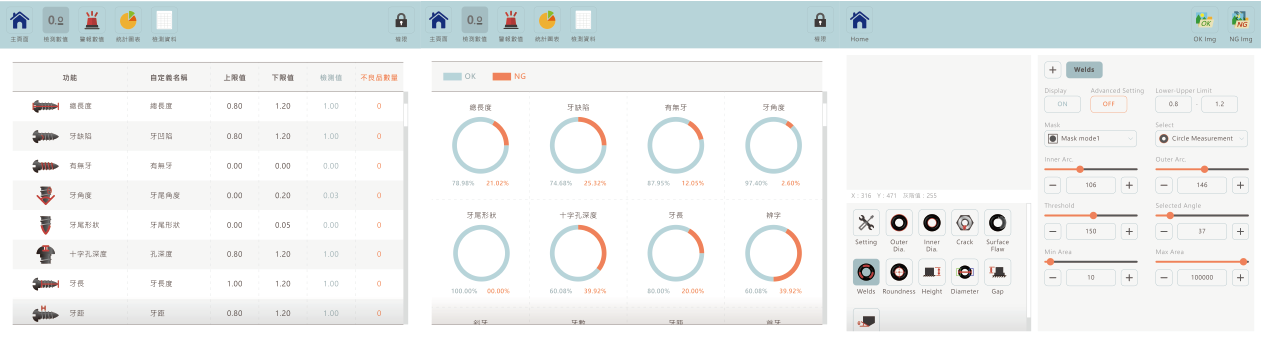
視覺階層
點選時,字體加粗,同時更改被景色,降低使用者的認知負擔(辨別狀態的差異或改編)。
資料視覺化
藉由使用圖表、圖形…等視覺元素,將繁雜的數據簡化成易於吸收的內容,讓使用者更有效地讀取資訊。



視窗中三個按鈕,左邊的點擊率最低,中間的比左邊高一些,而右邊的點擊率最高。
因此將能夠達成目的的按鈕放置在右側,並加強按鈕顏色,帶領使用者完成正確操作。


希克定律
提供的元素越多,越難做出選擇。因此在介面中僅列出可調整的相對應選項,平衡信息,引導使用者達成操作目標。
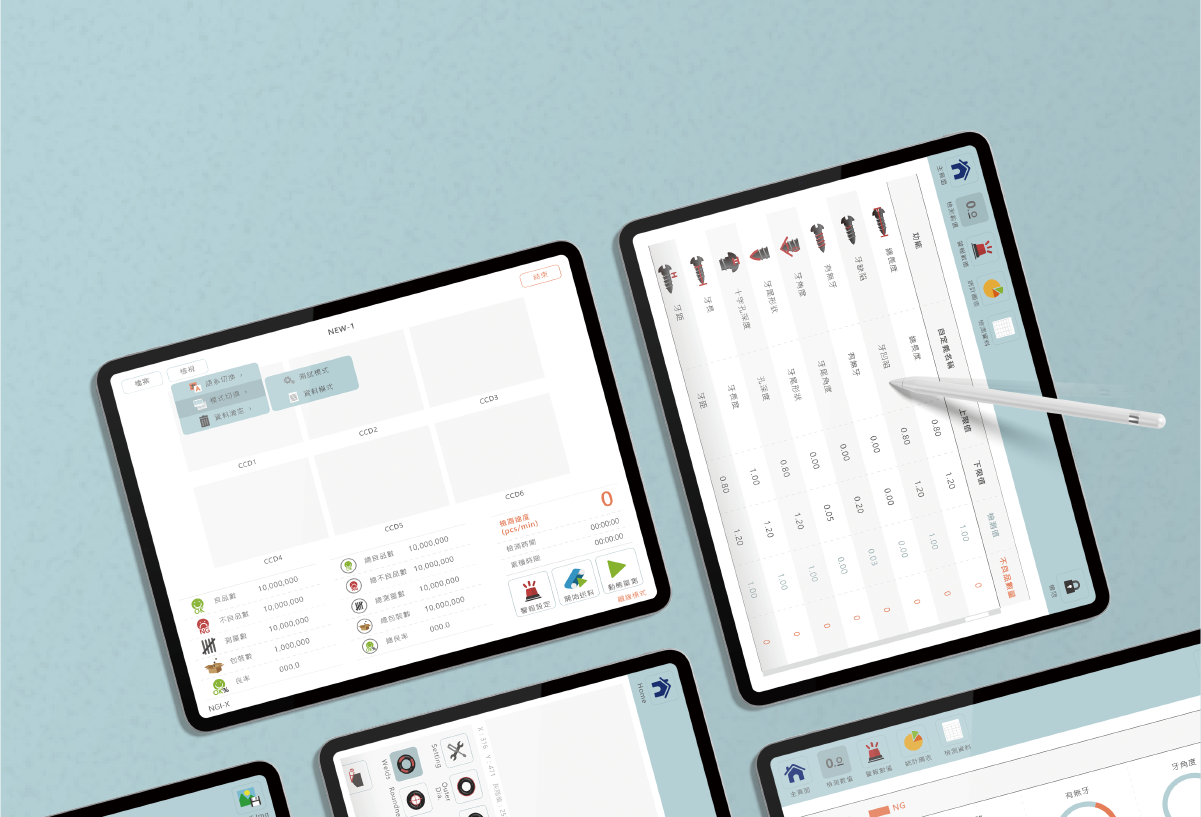
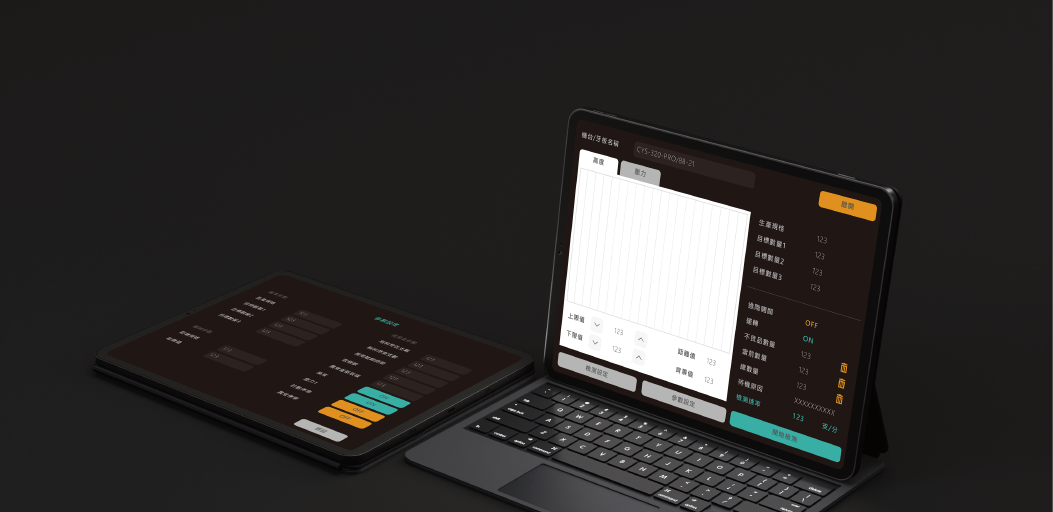
高速自動輾牙機
軟體介面設計
用於「銓益盛機械有限公司」高速自動輾牙機上的人機介面

介面類型 人機介面
製作時間 2020/05-2020/11
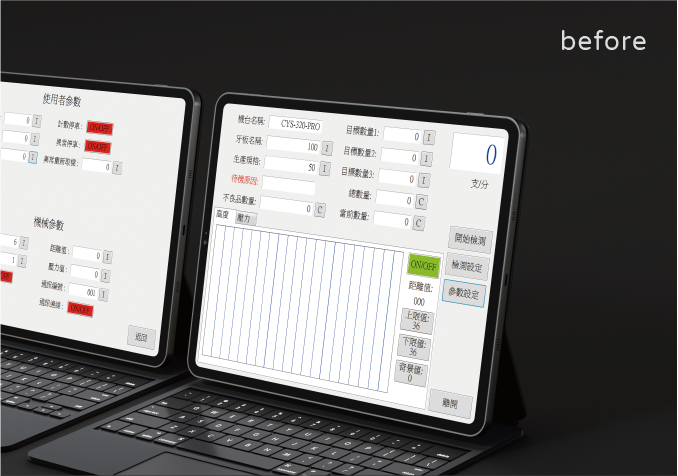
發現問題 美化介面 重新整理功能位置



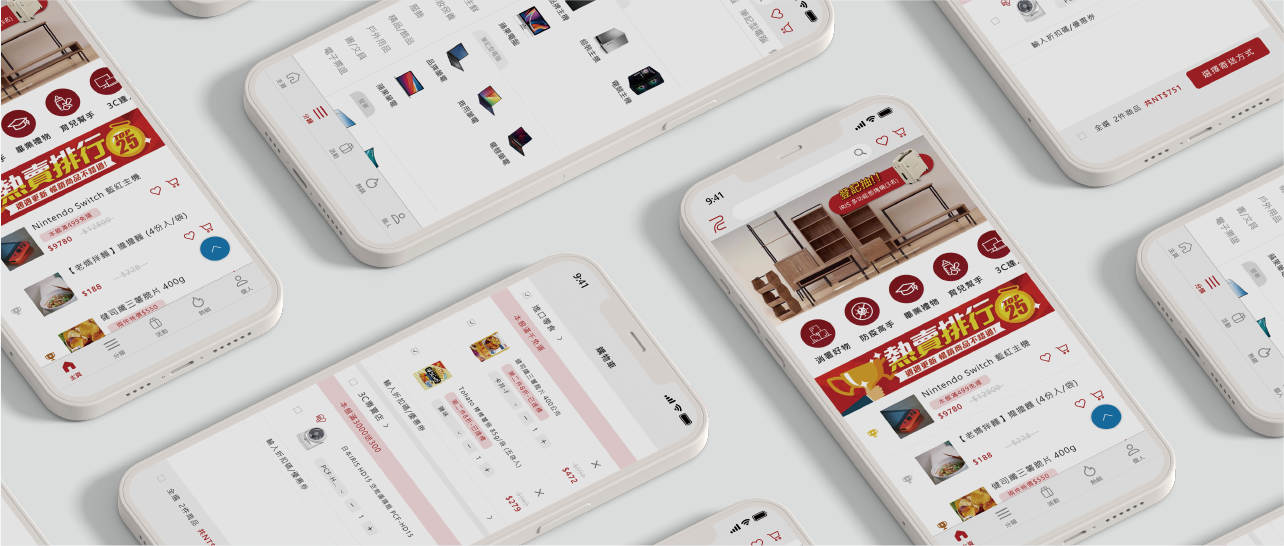
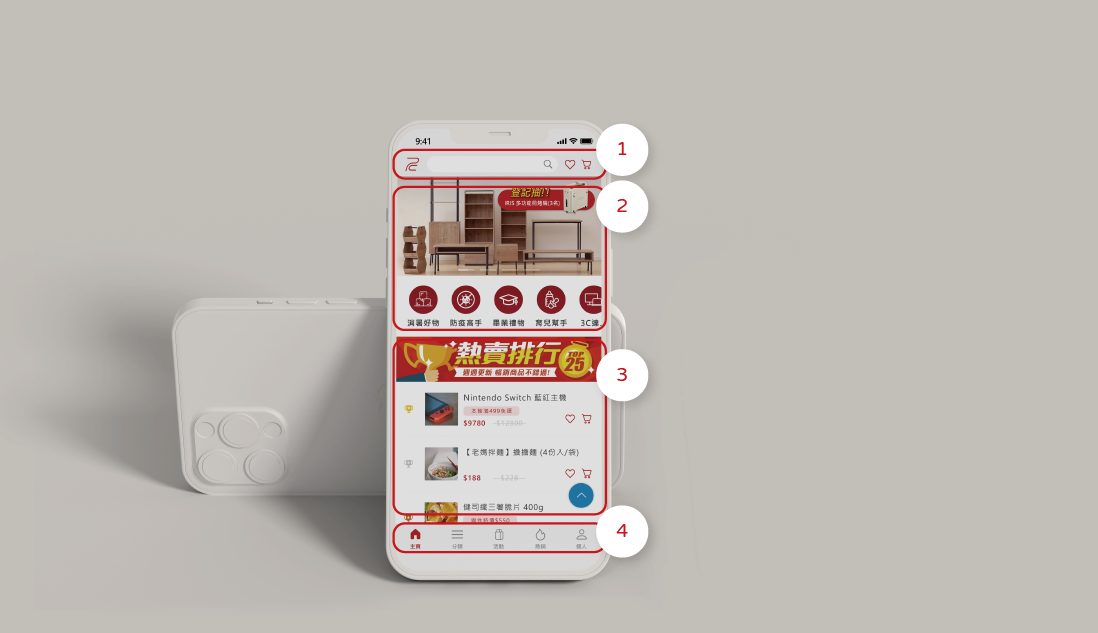
PChome 24h購物
APP介面redesign
PChome Online網站創立於1996年,並於2007年推出全球首創「24小時到貨專區線上購物-PChome 24h購物」服務,樹立台灣電子商務發展的全新標竿。
- 介面類型 購物APP redesign
- 製作時間 2021/02-2021/06
- 發現問題 介面風格不一致 資訊呈現雜亂


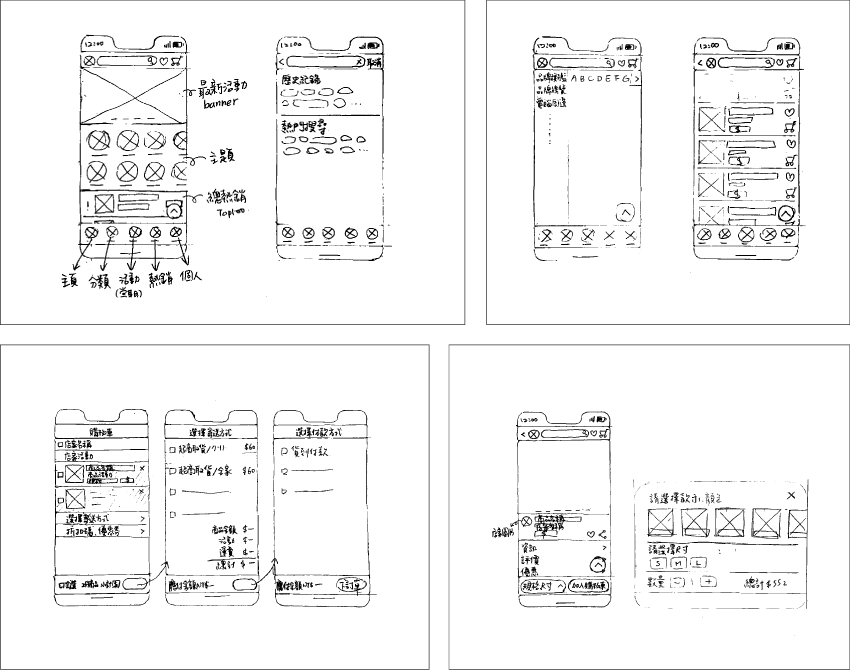
Wireframe


| 1 | 依照「費茨法則」,游標移動到目標花費時間少,則效率提升,因此將收藏商品和購物車功能相鄰放置。 |
| 2 | 提供最新、當期活動,讓不同類型賣家有更多曝光機會。 |
| 3 | 提供熱賣排行榜,有效刺激消費者購物慾望。 |
| 4 | 按鈕點選後變色能讓操作者快速了解目前頁面所處位置,同時呼應十大易用性的「可視原則」。 |


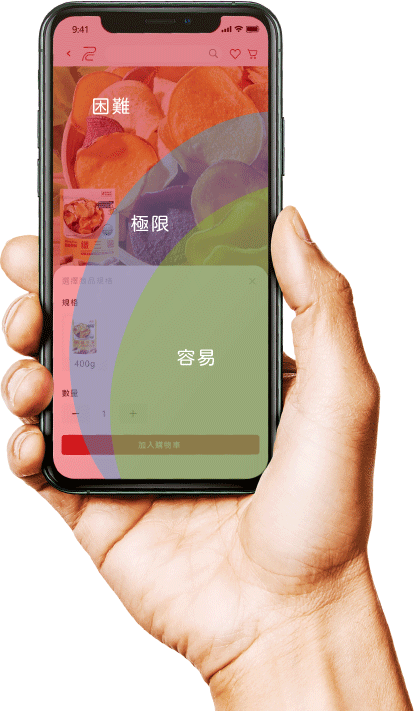
資深互動設計師Steven Hoober量化研究後發現以下數據:
.單手使用手機的比率 49%
.以右手拇指操控的比率為 67%
.以左手拇指操控比率為 33%
約有一半的使用者在單手持拿手機時,主要依靠拇指進行操作,因此將主功能設計在畫面下方,讓拇指可以做的事一氣呵成。

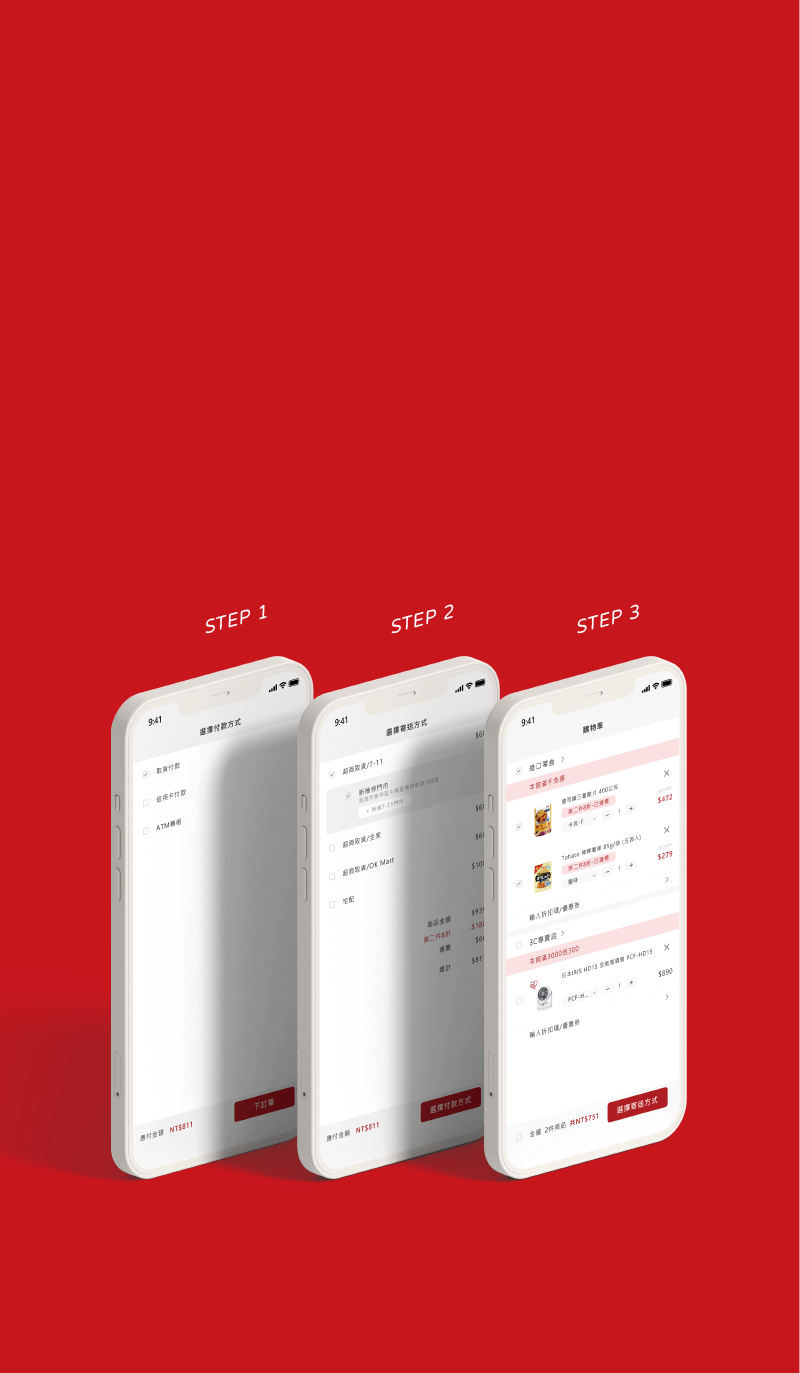
STEP 1
在購物車內勾選欲結帳商品
STEP 2
查看訂單總額並選擇寄送方式
STEP 3
選擇付款方式後即可完成訂單
數據指出,消費者會有購物車遺棄行為原因如下:
.41%為購物平台隱藏額外收費
.29%為購買前須註冊新帳號
.11%為缺少物流細節
.8%缺少店家資訊
因此設計將購物流程濃縮為3步驟,並在結帳過程提供詳細物流資訊和多種付費方式。
同時,將能夠進行下一步驟之按鈕統一放置在畫面右下方,滿足「再用原則」,優化購物體驗。